As work samples, I'm presenting two levels of Iron Harvest, that I was mainly responsible for over the whole production.
You can find more of my work on Artstation.
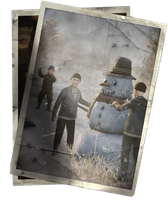
Screenshot taken by Level Artist Sebastian Gothe
First mission of the single-player campaign
- introduction to the world and the first hero
- tutorial for basic controls and combat
- complete ownership of layout, blockout, and scripting
- staging of cutscenes including positioning and animations
- staging polish by Dennis Lehmann and Henrike Jahn
- environment art by Alexander Conde
- camera tracking by Thorsten Fietzek
"This was a great, low-pressure introduction to the controls and mechanics of the game" - PCGamesN
Blockout
blocking gameplay areas with simple shapes but distinct metrics for cover possibilities and navigation actors


The two most interesting and challenging elements for this level was the encounter design for the tutorial and the custom unit behavior I created for the deer hunt sequence. Both of them were key elements from the begin with and therefore needed several iterations with multiple people involved. From Programming and Tools over Animation and Effects, the whole thing was a big team effort and we managed to create a nice little tutorial that slowly introduces the player into the world of Iron Harvest and the coming up conflicts of 1920+.
The idea of a snowball fight and hunt sequence came from our Creative Director Jan Theysen. It was my responsibility to teach our mechanics with a very clear presentation and enough breathing room for the player. As I started to work on this level pretty early on, there were still a lot of systems and features not yet finished therefore communication was key to plan accordingly. Needless to say, some things still might end up being cut or changed drastically especially after playtests for a tutorial.
Encounter Design
With the premise of playing a hero as a child and learning the basics as part of a snowball fight, we had a really charming way of introducing the world and the game at the same time. However, getting the first encounter just right for a tutorial was quite challenging.
I played around with cover and enemy positioning as well as their behavior and gameplay stats. Figuring out good and bad placements of cover and a good reaction of the AI was a long process of many playtests and iterations. Separating the whole fight into two areas was giving the player a little bit of breathing room to understand the mechanics and slowly introduce more dynamic AI behavior.
Custom Unit Behaviour
Besides the behavior of the kids, I also scripted a whole custom behavior for the deer as it was supposed to react in a specific way so that the player understands how to interact with it. In the beginning, the section was way bigger and involved more deers and more possible hiding spots for the player. But we decided on a more direct approach and simplification by reducing the number of deers and the hiding spots to one. Additionally, we used the companion to push the deer into position.
Actually missing the deer on purpose was something that we had to build especially for that scenario as our hit system was not working that way but it helped to sell the usage of the precision shot ability.
Screenshot taken by Level Artist Sebastian Gothe
Last mission of the single-player campaign
- final climax of all three campaigns
- first time playing with heroes from all factions
- complete ownership of layout, blockout, and scripting
- blockout included three missions in the same area
- boss design included enemy designs for 3 mechs
- environment art by Alexander Conde
- camera tracking by Thorsten Fietzek and Marina Dmitrieva
"This is [] the battle of the three armies. This is f*ing great!" - Rimmy Downunder Gaming
Concept
discussing and pitching ideas to the director and other departments based on several documents and prototypes
Enemy Design
designing gameplay roles and abilities of the boss and two units, iterating those based on their encounters
The experience of a close race between destroying the mech before it gathers enough energy influenced the whole boss design. Separating clear phases of vulnerability and providing challenging minion encounters helped to adjust the pacing and to communicate the progress.
Besides the challenging process of managing features over several departments, the level itself was also overlapping with two other missions. Therefore at the start, I was not only in charge of blocking the boss environment but also the other two areas leading towards the boss encounter.


The whole process of designing a boss encounter was a huge learning experience, both in design and management. The general idea of a mech loading energy for a big electronic explosion came from the Creative Director Jan Theysen who let me design the overall encounter and boss features based on the learnings of my bachelor thesis. Each feature needed a lot of communication between all departments and therefore a lot of things changed throughout the process. Setting the key experience early helped set the vision for everybody involved.
Multi-Level Blockout Process
As it was planned that the player can see the start of the final mission from two other levels I was challenged to create the blockout for all three levels. I started with creating several iterations of 2D layouts that tell the story of a small city that build around Tesla's factory but got more and more abandoned after he started to hide his inventions from the public eye. While blocking I had to keep in mind the different states of the overlapping spaces through all missions and make each point of interest work in several situations. Especially the deadly Tesla coils and the distribution of resource buildings emerged to be quite a challenge. Later Level Designers Stijn Dirne and Magnus Brauckhoff took over the blockout for their scripting pass.
Bachelor Thesis about Boss Design
Parallel to designing the boss encounter I was writing a bachelor thesis about boss design and what elements you could take from other more action-focused games like God of War or Dark Souls and still make them work in other genres like for example an RTS. Therefore, I interviewed several designers who worked on boss encounters, analyzed some boss designs myself, and created a template of several elements that can help designers set up, structure, and improve their boss design regardless of genre. I composed it into a model of constraints, purpose, pillars, and components, for which every one of those elements has a list of things designers should take into consideration when designing boss encounters.
My name is Justin Zwack and this is my portfolio.
I'm a Game & Level Designer with studio, freelance and lead experience currently working at KING Art Games in Bremen, Germany.
© 2020 Justin Zwack All Rights Reserved